1.説明
CSSのタグ名セレクターは、HTMLドキュメント内でタグ名に基づいて要素を選択するための方法です。以下は、このセレクターの基本的な構文と使用方法の例です。
基本的な構文
tagname {
property: value;
}
上記のコードでは、tagname にはHTMLドキュメント内で使用されているタグ名(例:div、p、h1、aなど)を指定します。propertyには、要素に適用するスタイルプロパティ(例:color、background、font-size、text-alignなど)を指定し、valueにはそれらのプロパティに適用する値を指定します。
例
以下の例は、HTMLドキュメント内のすべての p 要素のテキストの色を赤に変更する方法を示しています。
p {
color: red;
}
以下の例は、HTMLドキュメント内のすべての h1 要素のテキストにunderlineを追加する方法を示しています。
h1 {
text-decoration: underline;
}
タグ名セレクターは、単一の要素に適用されるスタイルを指定するために使用されることがよくあります。しかし、より複雑なセレクターを使用して、より具体的な要素を選択し、より高度なスタイルを適用することもできます。
2.実践
lesson3-1.htmlファイルを作成してあげてください。- 次に以下のソースコードをコピーして
lesson3-1.htmlファイルに貼り付けます。
lesson3-1.html
<!DOCTYPE html>
<html>
<style>
p {
color: red;
}
h1 {
text-decoration: underline;
}
</style>
<body>
<p>pタグです</p>
<h1>h1タグです</h1>
</body>
</html>
- コードを貼り付けたらwindowsの場合
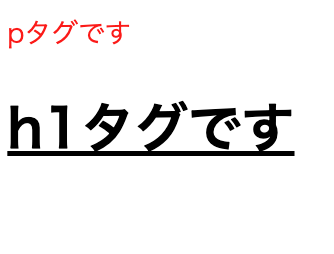
ctrl+s、mac場合cmd+sでコードを保存します。 - ドラッグ&ドロップでファイルをブラウザに渡してh1タグとpタグにデザインがされていたら成功です。