1.説明
HTMLのulとliタグは、リストを作成するために使用されます。ulは順序のないリストを定義し、liは各リストアイテムを定義します。
以下は、ulとliを使用してリストを作成する例です。
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>オレンジ</li>
</ul>
この例では、3つのフルーツを含むリストが作成されています。ulタグはリスト全体を囲み、liタグは各フルーツを定義します。
liタグは、他のHTML要素を含むことができます。以下は、liタグ内に別のリストを含む例です。
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>オレンジ
<ul>
<li>ネーブル</li>
<li>ミカン</li>
</ul>
</li>
</ul>
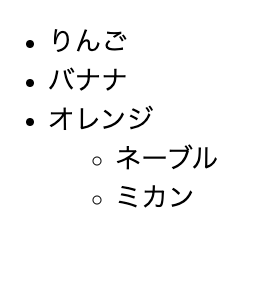
この例では、3つ目のリストアイテムに別のulリストが含まれています。これにより、ネーブルとミカンがオレンジのサブリストとして表示されます。
ulとliタグを使用することで、順序のないリストを簡単に作成することができます。また、CSSを使用してリストの外観を変更することもできます。
2.実践
lesson2-5.htmlファイルを作成してあげてください。- 次に以下のソースコードをコピーして
lesson2-5.htmlファイルに貼り付けます。
lesson2-5.html
<!DOCTYPE html>
<html>
<body>
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>オレンジ
<ul>
<li>ネーブル</li>
<li>ミカン</li>
</ul>
</li>
</ul>
</body>
</html>
- コードを貼り付けたらwindowsの場合
ctrl+s、mac場合cmd+sでコードを保存します。 - ドラッグ&ドロップでファイルをブラウザに渡してリストが表示されれば成功です。