1.説明
CSSのクラスセレクターは、HTML要素に適用するスタイルを指定するための方法の一つで、クラス名を指定してスタイルを適用します。
クラスセレクターは、ドット(.)に続いてクラス名を書くことで指定します。たとえば、以下のように書くことができます。
.my-class {
color: red;
font-size: 20px;
}
この場合、my-classというクラス名が適用されているHTML要素に、赤色の文字色とフォントサイズ20ピクセルのスタイルが適用されます。
HTML要素にクラスを指定するには、class属性を使用します。たとえば、以下のように書くことができます。
<div class="my-class">Hello, World!</div>
この場合、div要素にmy-classというクラスが指定されているため、上記のスタイルが適用されます。クラス名は任意の名前をつけることができますが、重複しないようにする必要があります。
クラスセレクターは、同じスタイルを複数の要素に適用する場合に便利です。また、HTML要素にIDを指定する方法と比較して、より柔軟なスタイリングが可能です。
2.実践
lesson3-2.htmlファイルを作成してあげてください。- 次に以下のソースコードをコピーして
lesson3-2.htmlファイルに貼り付けます。
lesson3-1.html
<!DOCTYPE html>
<html>
<style>
.my-class {
color: red;
text-decoration: underline;
}
</style>
<body>
<div class="my-class">こんにちは</div>
<div class="my-class">こんばんわ</div>
</body>
</html>
- コードを貼り付けたらwindowsの場合
ctrl+s、mac場合cmd+sでコードを保存します。 - ドラッグ&ドロップでファイルをブラウザに渡して
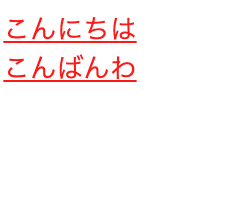
こんにちはとこんばんわの文字が赤色でunderlineになっていれば成功です。