1.説明
CSSの子孫セレクターは、親要素とその中に含まれる子要素を指定するための方法です。子要素がどのように親要素に関連しているかを示すために、親要素と子要素の間にスペースを置きます。
例えば、以下のHTMLコードがあるとします。
<div class="parent">
<p>子要素1</p>
<p>子要素2</p>
<div class="child">
<p>孫要素</p>
</div>
</div>
上記の例では、<div>要素にparentというクラスが付いており、<p>要素にはテキストが含まれています。また、<div>要素にはchildというクラスが付いた別の<div>要素が含まれています。
この場合、以下のように子孫セレクターを使用して親要素とその子要素を選択できます。
.parent {
background-color: #fff; /* 親要素に背景色を付ける */
}
.parent p {
font-size: 16px; /* 親要素の直下にあるすべての<p>要素にフォントサイズを付ける */
}
.parent .child p {
color: blue; /* 親要素内の.child要素に属する全ての<p>要素に青色を付ける */
}
上記のCSSの例では、.parentセレクタは、<div>要素にparentというクラスが付いている要素を指定し、背景色を付けます。.parent pセレクタは、.parent要素の直下にあるすべての<p>要素にフォントサイズを付けます。.parent .child pセレクタは、.parent要素内にある.child要素に属するすべての<p>要素に青色を付けます。
ここで重要なのは、子孫セレクターは親要素から始まり、子要素にまで適用されることです。これにより、特定の親要素に属するすべての子要素を指定できます。
2.実践
lesson3-4.htmlファイルを作成してあげてください。- 次に以下のソースコードをコピーして
lesson3-4.htmlファイルに貼り付けます。
lesson3-4.html
<!DOCTYPE html>
<html>
<style>
.parent {
background-color: red;
}
.parent p {
text-decoration: underline;
}
.parent .child p {
color: blue;
}
</style>
<body>
<div class="parent">
<p>子要素1</p>
<p>子要素2</p>
<div class="child">
<p>孫要素</p>
</div>
</div>
</body>
</html>
- コードを貼り付けたらwindowsの場合
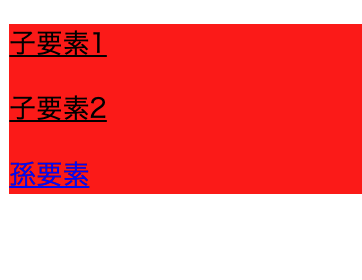
ctrl+s、mac場合cmd+sでコードを保存します。 - ドラッグ&ドロップでファイルをブラウザに渡して、画像のようになっていたら成功です。