1.説明
HTMLのh1~h6タグは、見出しを表すために使われるタグです。数字が小さい方がより大きな見出しを表します。以下に各タグの詳細を説明します。
h1タグ
h1タグは最も大きな見出しを表します。このタグで囲まれたテキストは、ページの中で最も重要な見出しとして扱われます。
h2タグ
h2タグは、h1タグよりも小さい見出しを表します。このタグで囲まれたテキストは、ページ内で重要度が高い見出しとして扱われます。
h3タグ
h3タグは、h1タグやh2タグよりも小さい見出しを表します。このタグで囲まれたテキストは、ページ内で重要度が中程度の見出しとして扱われます。
h4タグ
h4タグは、h1タグやh2タグ、h3タグよりも小さい見出しを表します。このタグで囲まれたテキストは、ページ内で重要度が低い見出しとして扱われます。
h5タグ
h5タグは、h1タグからh4タグまでの見出しよりも小さい見出しを表します。このタグで囲まれたテキストは、ページ内であまり重要ではない見出しとして扱われます。
h6タグ
h6タグは、h1タグからh5タグまでの見出しよりも小さい見出しを表します。このタグで囲まれたテキストは、ページ内で最も重要度が低い見出しとして扱われます。

https://damono.dev/example/title-tag
2.実践
lesson2-1.htmlファイルを作成してあげてください。- 次に以下のソースコードをコピーして
lesson2-1.htmlファイルに貼り付けます。
lesson2-1.html
<!DOCTYPE html>
<html>
<head>
<title>見出しの重要度</title>
</head>
<body>
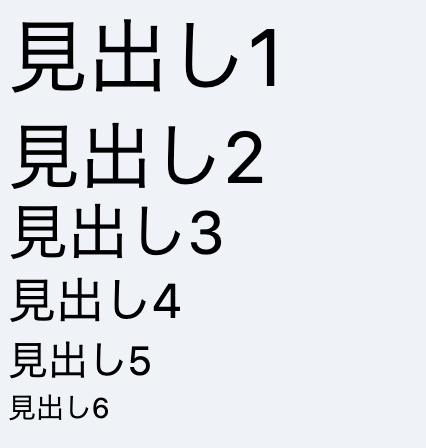
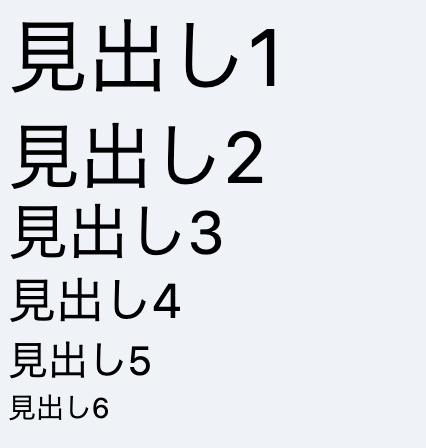
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
</body>
</html>
- コードを貼り付けたらwindowsの場合
ctrl+s、mac場合cmd+sでコードを保存します。 - ドラッグ&ドロップでファイルをブラウザに渡して見出しが表示されれば成功です。