1.Visual Studio Codeのダウンロード、インストール
Visual Studio Codeのダウンロード
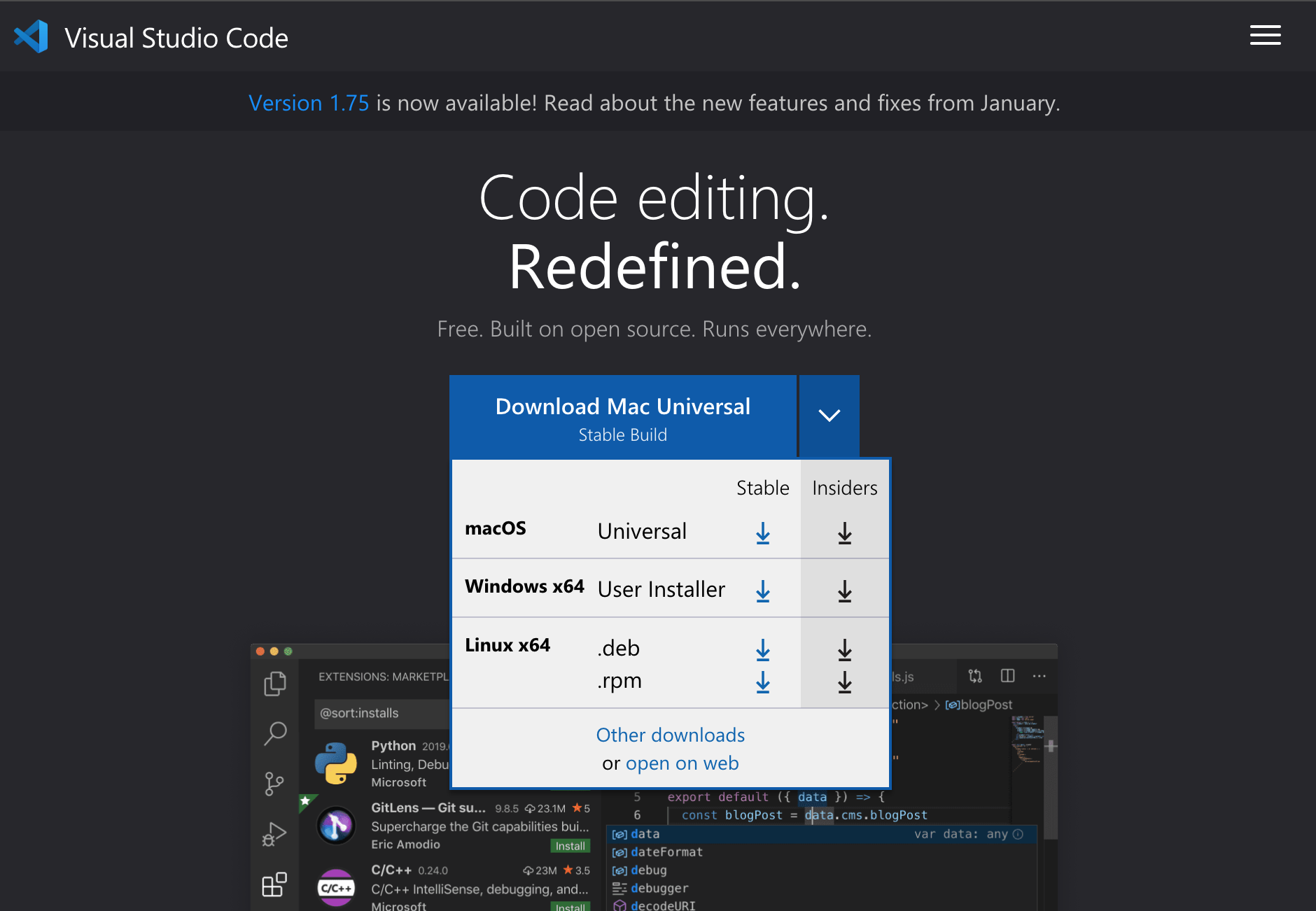
まずはダウンロードするために下記のURLにアクセスしてください https://code.visualstudio.com/

macを使用している方は画像上のmacOSのstableの青いダウンロードボタンをクリックしてください。
windowsを使用している方は画像上のWindows x64のstableの青いダウンロードボタンをクリックしてください。
Visual Studio Codeのインストール
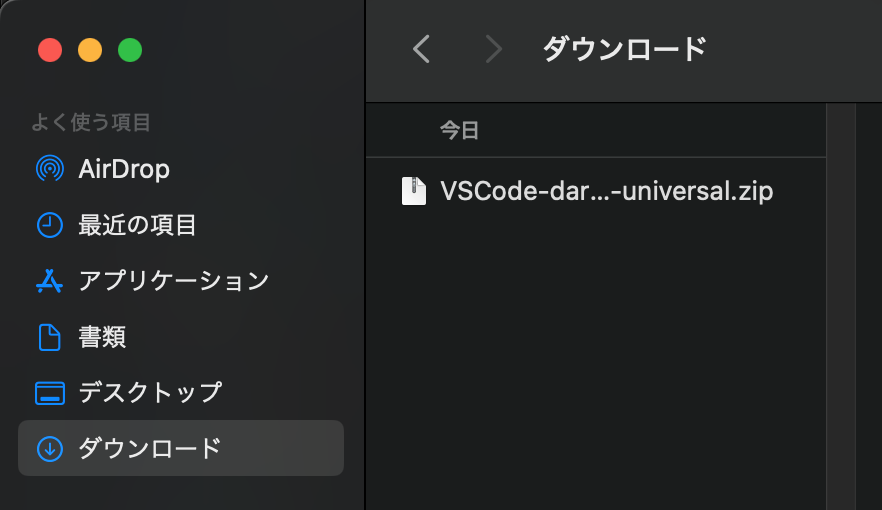
downloadしたファイルをタブルクリックで開きます。
windowsの方はインストール画面がでますが次へボタンをクリックしていけば問題なくインストールできるかと思います。

2.prettierを導入
prettierとはコードを綺麗に整形してくれるツールになります。
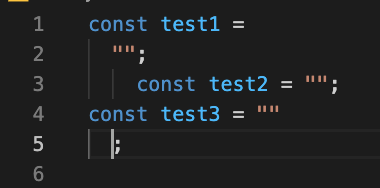
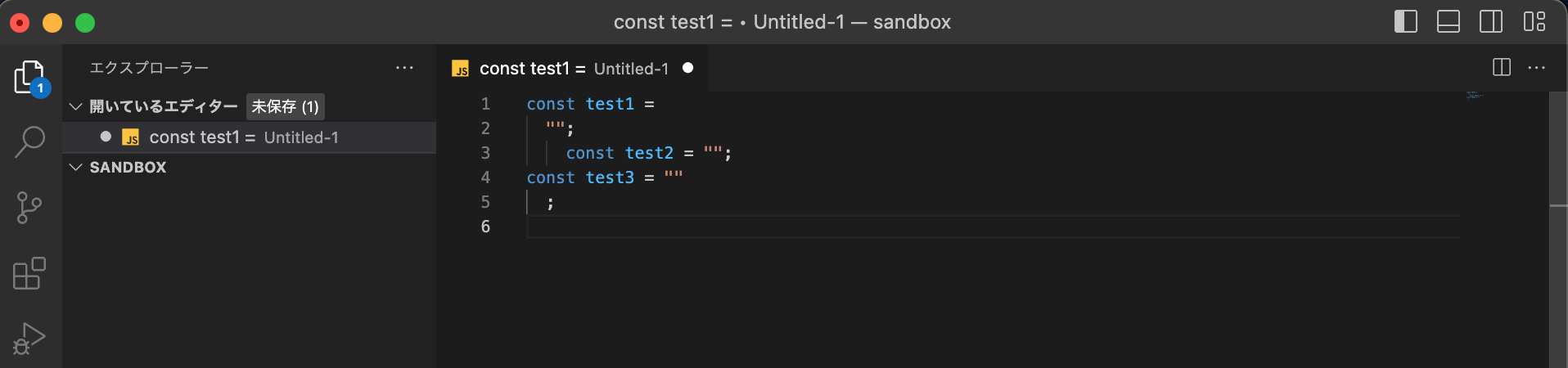
以下の画像のようにコードの整形前は改行の場所や、インデントの数がバラバラになっています。
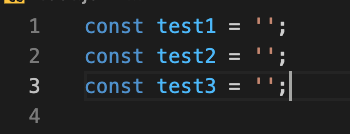
prettierを実行した整形後のコードは規則性があり見やすいかと思います。
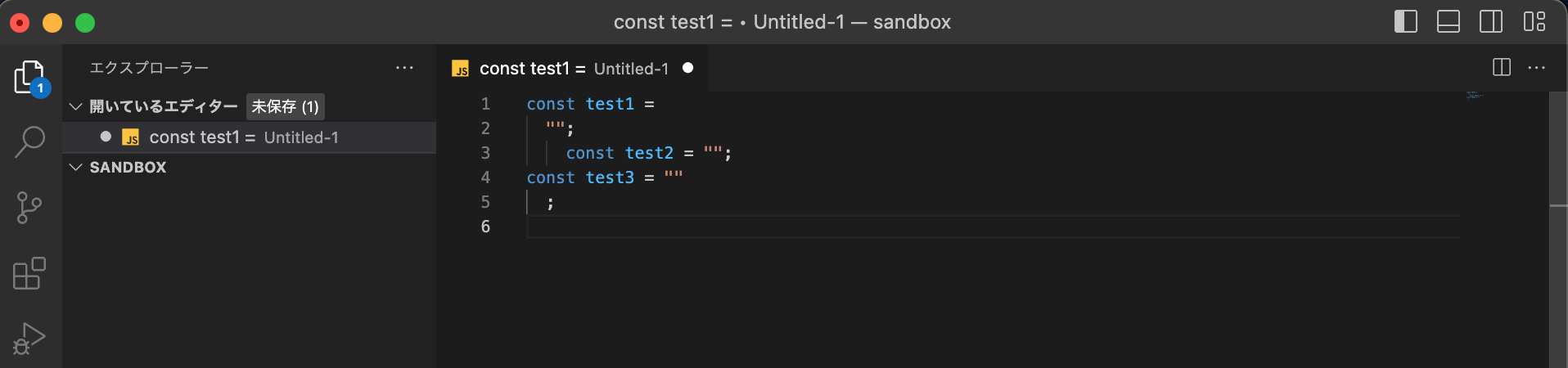
コードの整形前

コードの整形後

vscodeにprettierの拡張機能をインストール
vscodeの拡張機能はweb上からもinstallができます。 https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

実際にコードを整形
まずは、整形するコードを用意しないといけないので下記のコードをvscodeに貼り付けてみましょう。
const test1 =
"";
const test2 = "";
const test3 = ""
;

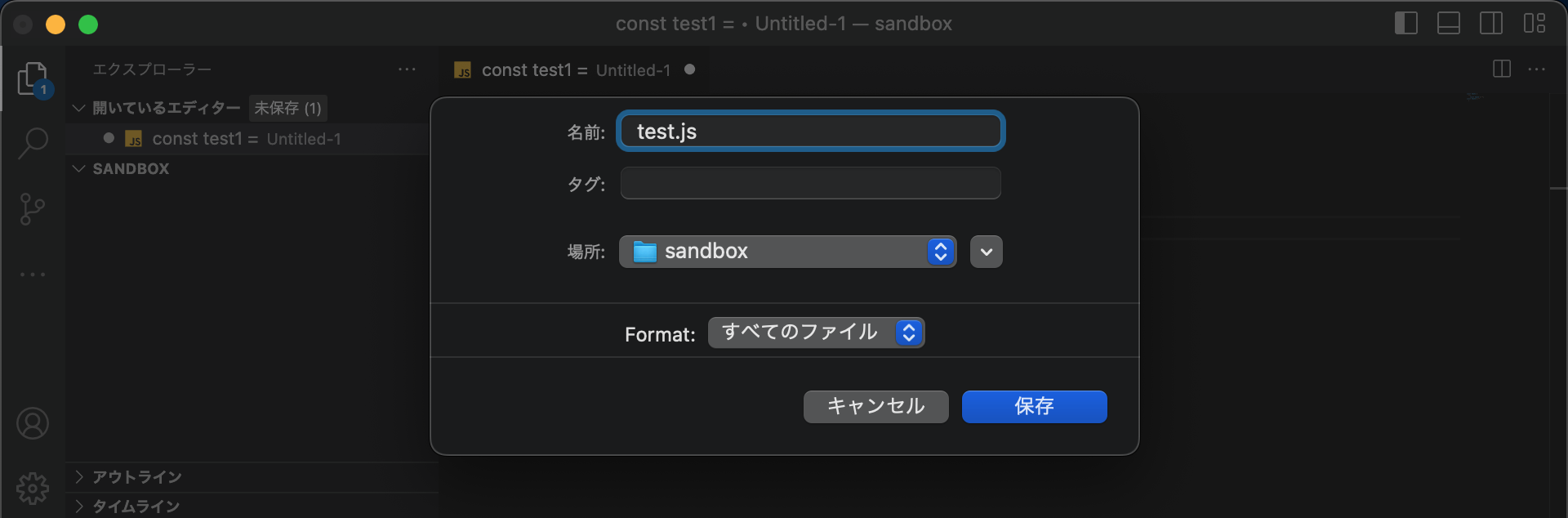
windowsを使用している人はctrl+sでmacを使用している人はcmd+sを押すとファイルの名前を入力する画面が表示されますのでtest.jsと入力して保存をしてください。

保存ができたら整形の準備は完了です。
整形の実行方法
整形をするためにはprettierをコマンドパレットから実行する必要があります。
やり方としては、windowsを使用している人はctrl+shift+pでmacを使用している人はcmd+shift+pを押してください。

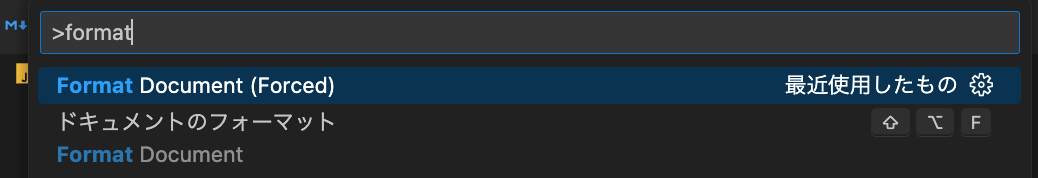
コマンドパレットが開かれたらformatと入力してください。
すると、画像のようにFormat Document(Forced)というコマンド名が表示されるので実行してみてください。

コードが綺麗に整形されたかと思います。
自動整形(auto format)
さらに開発の体験をよくするためにはコマンドパレットを開いてコードを整形をするよりもファイルを保存した時に自動的にコードが整形された方が効率的です。
その設定を行っていきましょう。

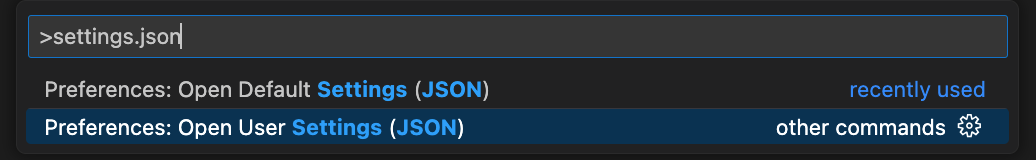
コマンドパレットが開かれたらsettings.jsonと入力してください。
すると、画像のようにPreferences: Open User Setttings(JSON)というコマンド名が表示されるので実行してみてください。

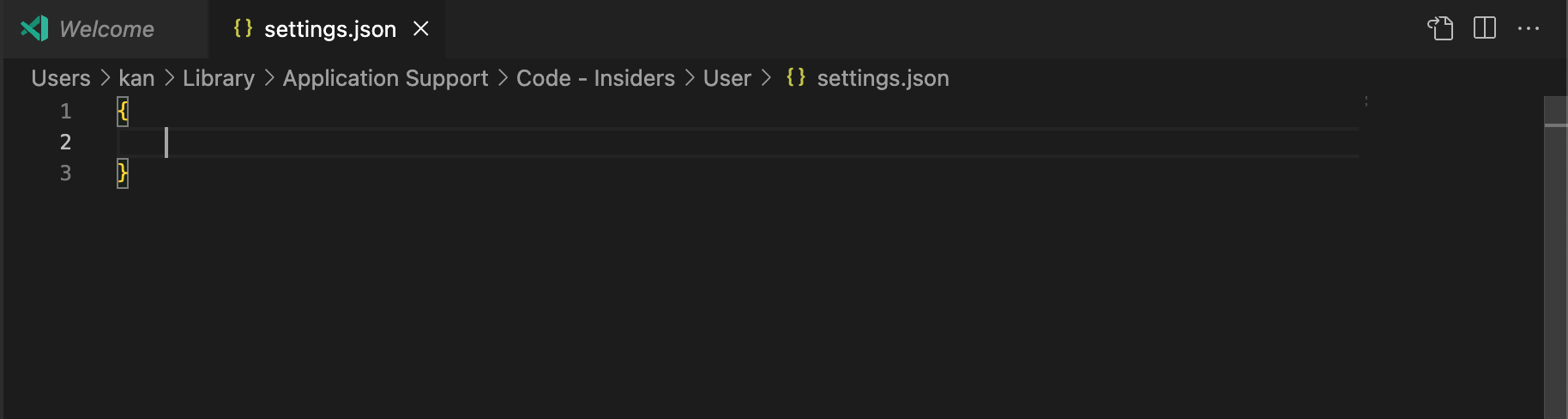
何もない画面が表示されると思いますので以下のコードを追加してください。
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
}
自動整形の実行

test.jsでwidnowの人はctrl+s、macの人はcmd+sを押しましょう。
コードが整形されていたら成功です。

3.マテリアルアイコンテーマの導入
Material Icon Themeを導入してフォルダーをわかりやすくしてみましょう。
windwosの人はctrl+shift+x、macの人はcmd+shift+xを実行してください。
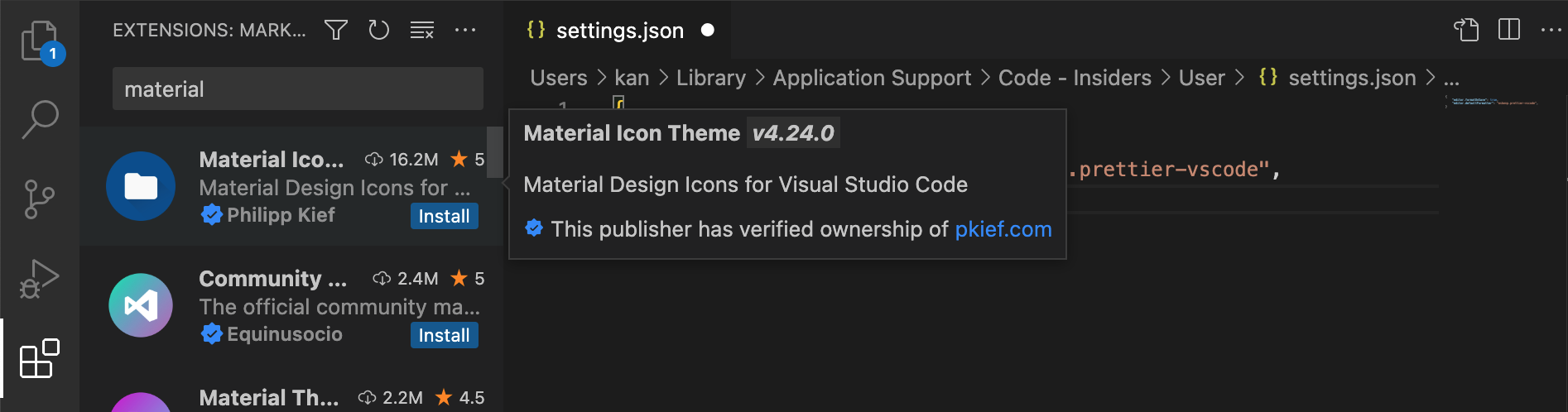
次にmaterialと入力してください。


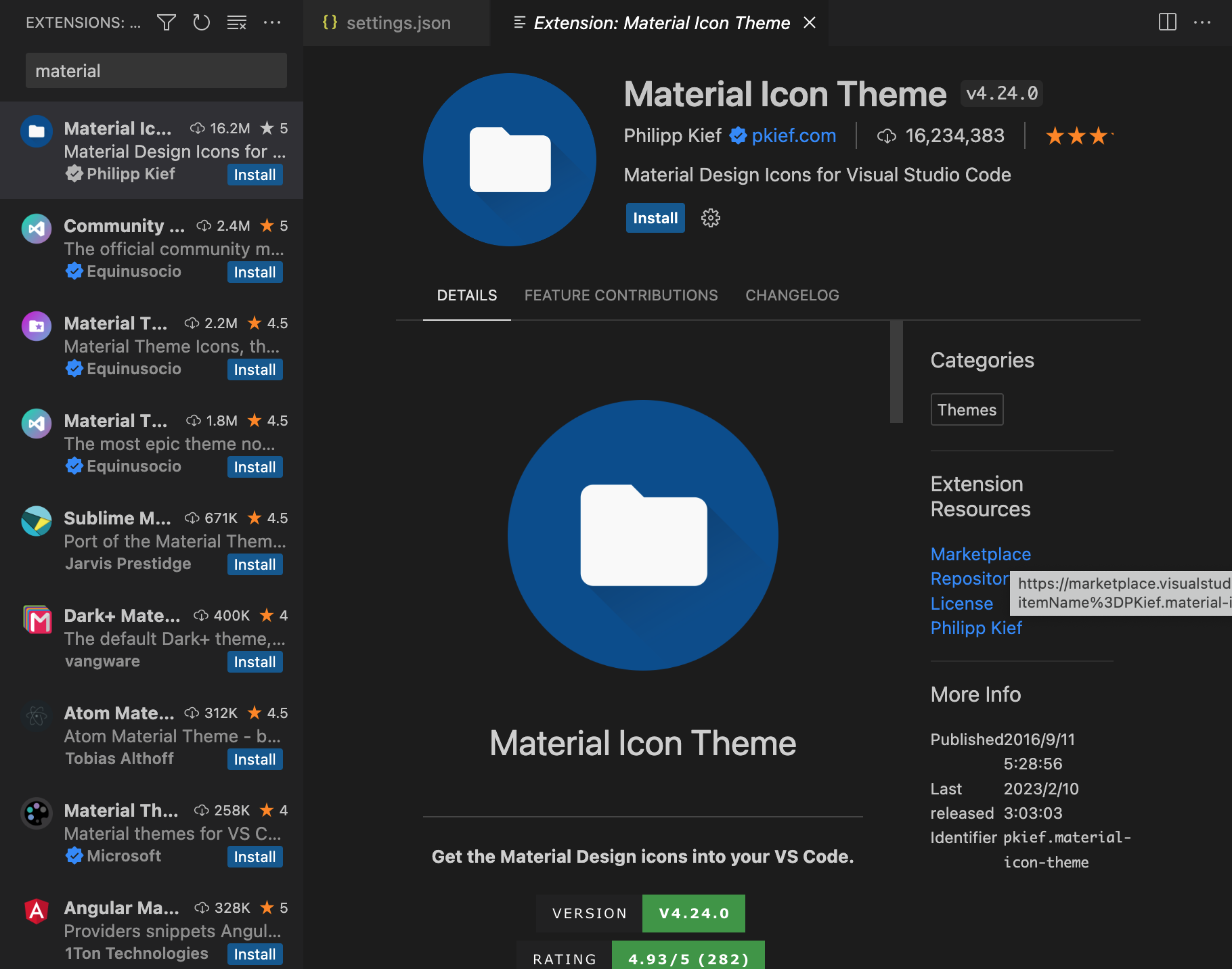
Material Icon Themeという拡張機能が見つかると思うのでinstallしましょう。

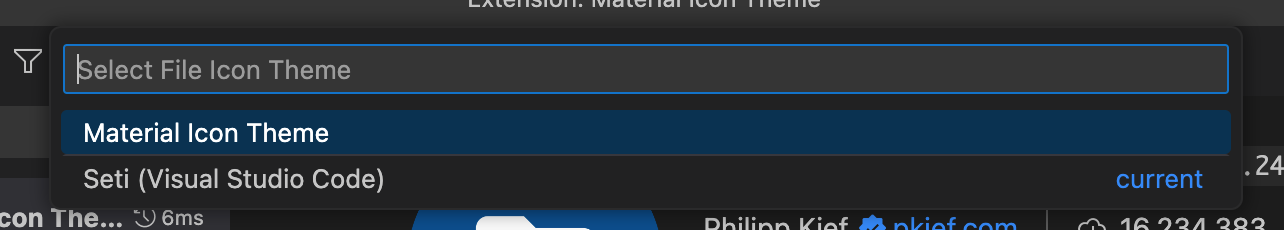
インストールを選択するとコマンドパレットが開かれると思うのでMaterial Icon Themeを選択してください。
settings.jsonを開いて一番下の行に"workbench.iconTheme": "material-icon-theme"が追加されていたら成功です。
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"workbench.iconTheme": "material-icon-theme",
}